Special Issue Management Tool
Empowering editors to manage complex publications efficiently
ROLE
UI/UX Design Intern
TEAM
Yitong (Designer)
1 Product Owner
6 Developers
Me!
TIMELINE
Summer 2024
SKILLS
UX Design
Visual Design
Design System
UX Writing
OVERVIEW
Enhancing publishing management efficiency and convenience for editors
During my at Wiley, I played a key role in improving its b2b internal tool designed to help editors efficiently manage publications, collaborating with a global team. Here are some of the outcomes:
Refined existing features, including decision email templates, to improve overall usability and user satisfaction.
Updated the design system with 20+ components and UX writing sections.
Developed over 10 pages of template guidelines to support enterprise-level alignment.
IMPACT
15%
Faster task completion
96%
Task correction rate
4.55
Average user ratings out of 5
CONTEXT
A web tool that helps editors manage publication for Wiley
Special Issue Management Tool (SIMT) is a powerful special content commissioning and management tool for Wiley, the global leading publishing company.
Think of it as an analogy to a campus approval platform 🏫
Different stakeholders review application and decide on approval/rejection at different stages until the proposal is approved and eventually published.
*Special Issue Management Tool (SIMT)happy path
THE PROBLEM
Users feel overwhelmed by the rigid and complex workflow.
The Product Owner reported that editors are struggling to complete tasks on time while maintaining quality and accuracy:
At a minimum, it requires:
7 Steps 😔
But in reality, the process can take up to:
15+ Steps 🤯
INITIAL RESEARCH
What challenges do our users face?
Our design team (two designers and I) conducted a quantitative survey to assess user satisfaction and pinpoint specific challenges of 20+ participants.
We found out that among the important workflow functionalities, stage update email received the lowest user satisfaction rating.
PROBLEM
Internal platform lacks an efficient notification solution, relying solely on email communication.

99+
😵
~15min
Avg time spent reviewing and sending emails
USER PAIN POINTS
Deriving from user quotes, I identified three pain points:
Inefficient Communication 💬
Time Wasted Manually Drafting Emails 📧
Customization and Fact-Checking Errors ❌
Progress updates scattered across platforms (e.g., Teams, email), leading to unnecessary back-and-forth.
Crafting emails was labor-intensive due to the lack of a standard format, hard to ensure clarity and professionalism.
Users struggle to articulate parameters accurately result in mistakes in a professional setting.
SOLUTION EXPLORATION
A new feature for email editing & sending
To address these pain points, I enhanced the “Special Issue Proposal Detail” page by introducing a new email template feature after comparing the initial ideations on an impact-feasibility matrix and a discussion with the Product Owner about the content requirements.
💡Email Template with Data integration
STEP 1
Quick Stage Updating📓
Allowing users to quickly make decision updates and send emails directly without switching platforms.
STEP 2
Email Drafting✍️
Integrating pre-formatted templates and automatically populating relevant data, reduces the effort required to draft and customize emails while maintaining accuracy.
SOLUTION
Smart List of Stage Updates:
This feature allowed users to quickly access recent updates and send emails directly without switching platforms.
1st Iteration
A pop-up modal provides a structured drop-down list for quick and intuitive decision selection.
✅ Quick and intuitive decision selection
😔❗️Users cannot browse proposal information while making updates, which leads to decreased efficiency.
Final Iteration
A decision button seamlessly integrated into the workflow, enabling users to make informed judgments based on the proposal details. From user testing, we also received positive feedback regarding the reduction of time switching between screens.

Streamlined Drafting
By integrating pre-formatted templates, the tool reduced the effort required to draft and customize emails while maintaining accuracy.
1st Iteration
SIP Email Drafting Hub
A side-by-side workspace in the inbox streamlines workflow by enabling seamless email drafting.
✅ Straight forward enhances efficiency
❌ Still requires manual customization
2nd Iteration
Collapsible Pop-up Modal
A pop-up modal with a collapsible view switch, optimizing screen space and enhancing focus for a seamless workflow.
✅ Adapts to user preferences
⚙️ ️Adds technical complexity under a tight timeline
Final Iteration
Due to developer constraints and timeline considerations, I pivoted to a slide-up panel. This design maintains full email editing capabilities while allowing users to review details easily without disrupting their workflow.
Finishing the design, I realized that documenting UI components simplifies interactions for both designers and developers.
*user flow chart detailing the interaction of the email template feature
DELIVERABLE
The final interactive prototype:
What takes tons of hesitation before sending (15+mins) now can be achieved within 1 min!
FUTURE IDEAS
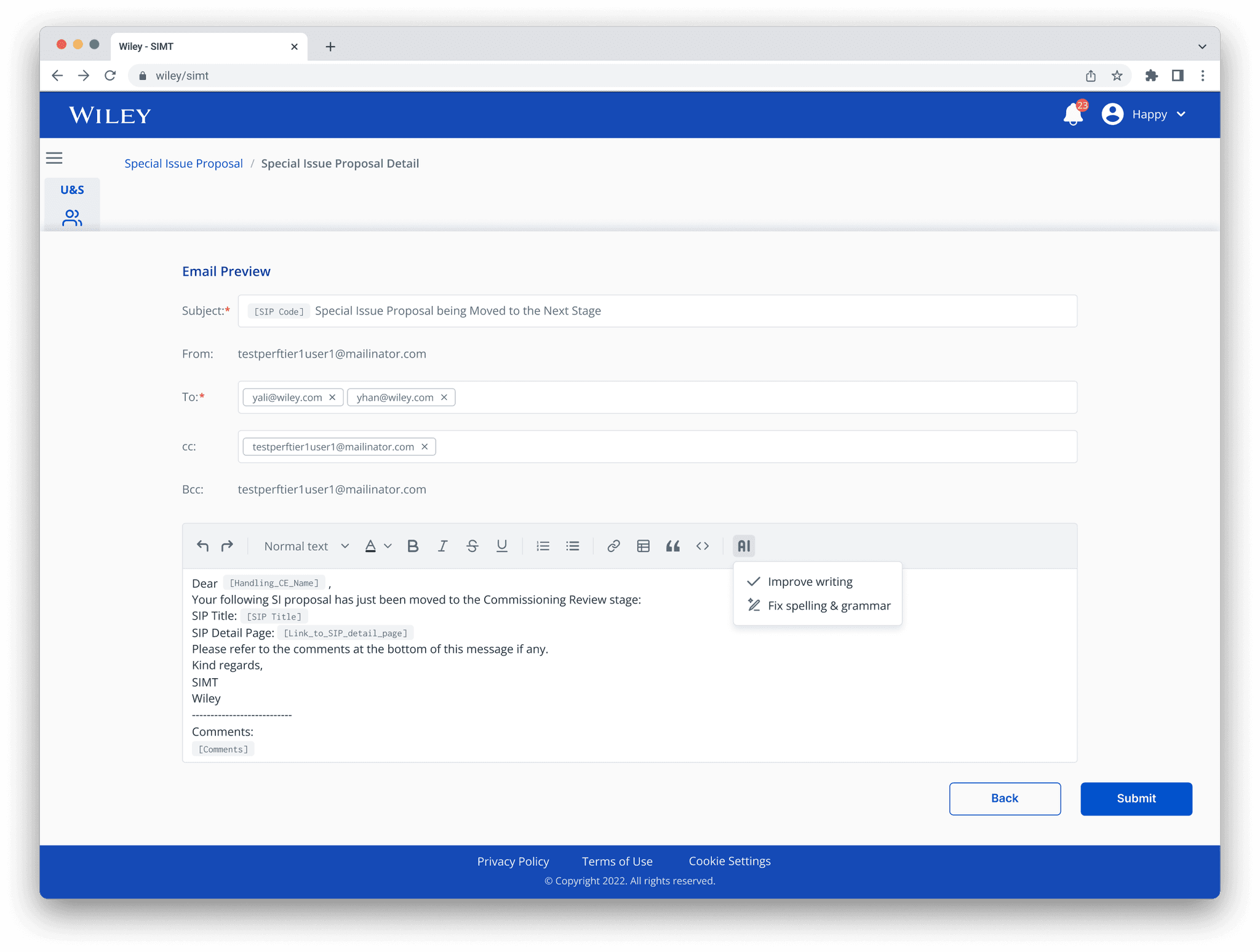
AI assisted email writing tailored towards editors
DESIGN SYSTEM
Added UX writing guidelines and notification templates
I also noticed inconsistencies in the documentation and took proactive steps to refine the experience by updating UX Writing and notification guidelines, enhancing clarity and consistency in user guidance.
OTHER CONTRIBUTIONS
Alignment with the enterprise-to-enterprise design system
I created 10+ pages of design guidelines with 20+ components to align our product with Wiley’s enterprise platforms and handed off the "SIP Webform" feature, now under development, using the new design system.
REFLECTIONS
First B2B project, my takeaways:
Understand Complex User Flow🧶
Understanding the use case and conducting preliminary user research is crucial before starting design. Spending a week on context was well worth it!
Design System is the Foundation🧱
Reusing components saves repetitive work, and a solid design system ensures consistency across all products.
Collaboration with a Global Team🌍
I ensured alignment by confirming requirements with the product owner and updating developers on design changes—design is a team effort!