Humanice
ROLE
Product Design Intern
TEAM
1 Product Designer (Mentor)
1 Product Manager
6 Developers
the CEO & Me
TIMELINE
3 months (May-Aug 2023)
SKILLS
Interaction Design
Product Thinking
Visual Design
User Research
Overview
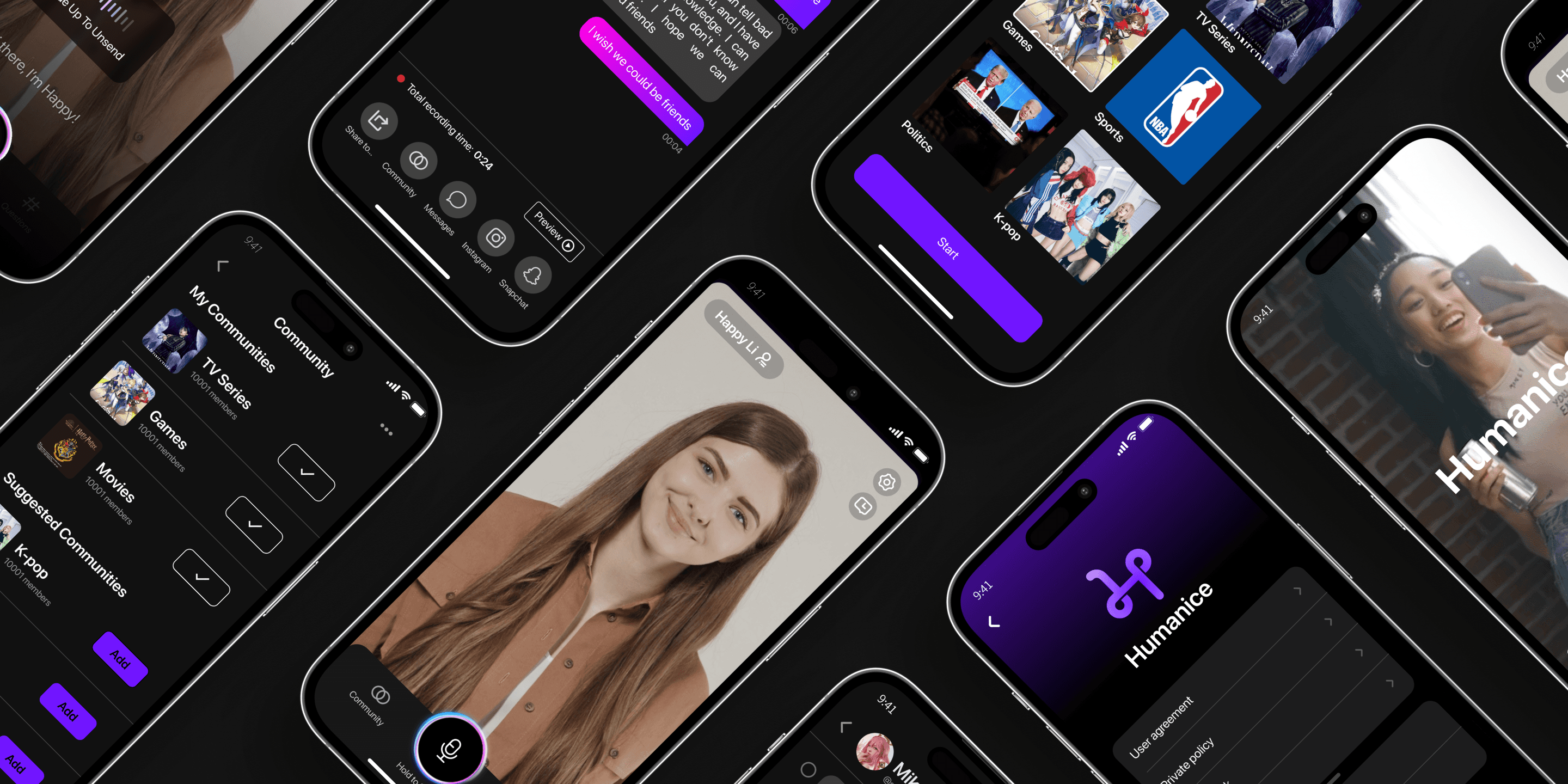
Over the summer, I worked as a product design intern at Warp Engine (later Viggle AI), a Gen AI start-up specializing in digital human technology (aka digital avatars that look like humans) and LLM, to develop "Humanice," a conversational AI app on IOS mobile, in preparation for its internal launch.

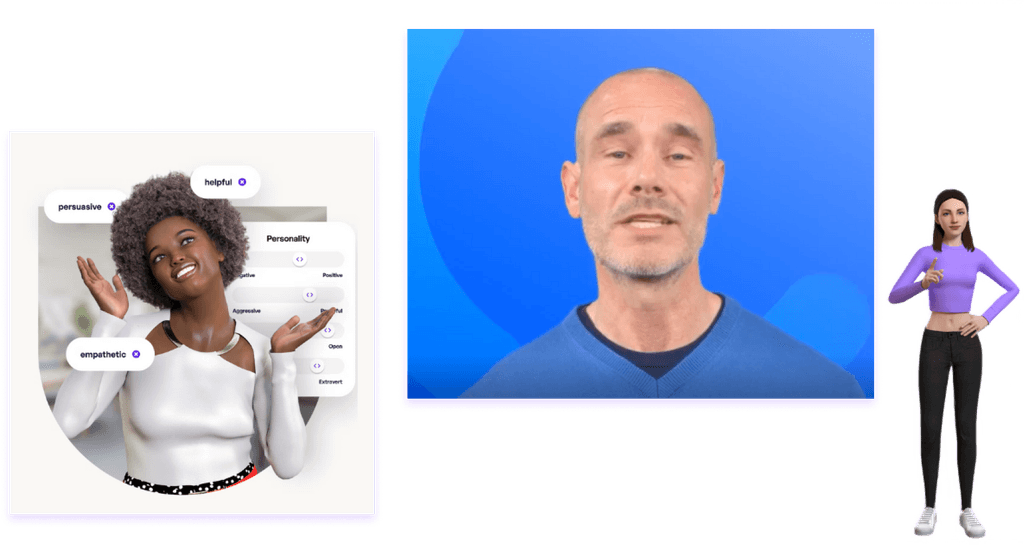
*example digital human tech from web
Impact
+40%
increase in customer satisfaction
+~250%
increase in registered users
+25%
increase in user session time
What was the problem?
It started with a business goal:
The team aims to adapt the company's digital human AI from B2B to B2C, reaching a broader audience.
*example digital human tech from the web
Thus, the team identified an opportunity:
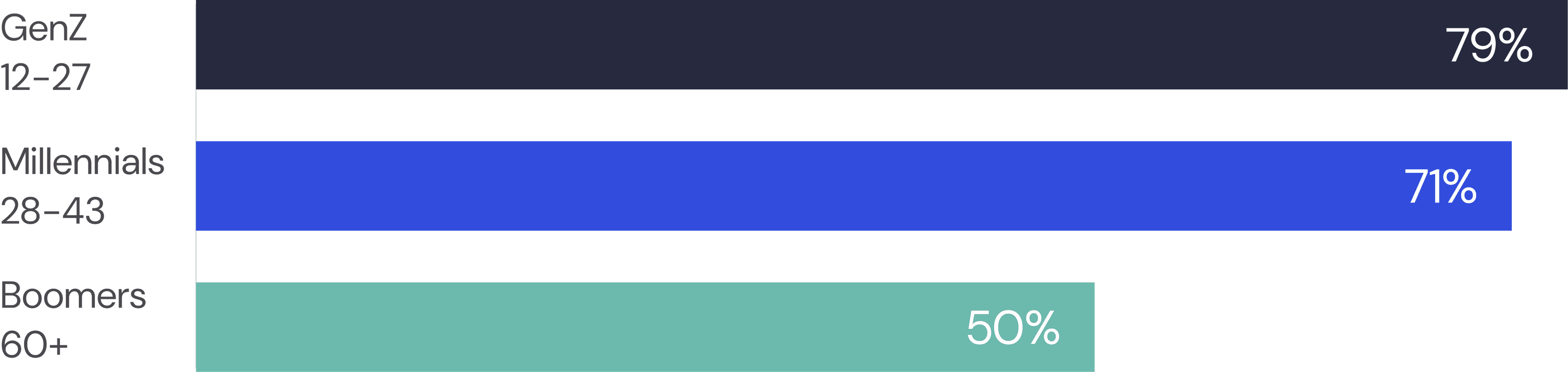
Gen Z's growing loneliness and desire for constant, readily available companionship.
*A survey conducted for Cigna U.S. Loneliness Index suggests that 79% of GenZ participant reported to be lonely.
As the new intern, I asked myself the HMW question:
The Solution
An AI chatbot app that's basically your AI friends 🧑🤝🧑…
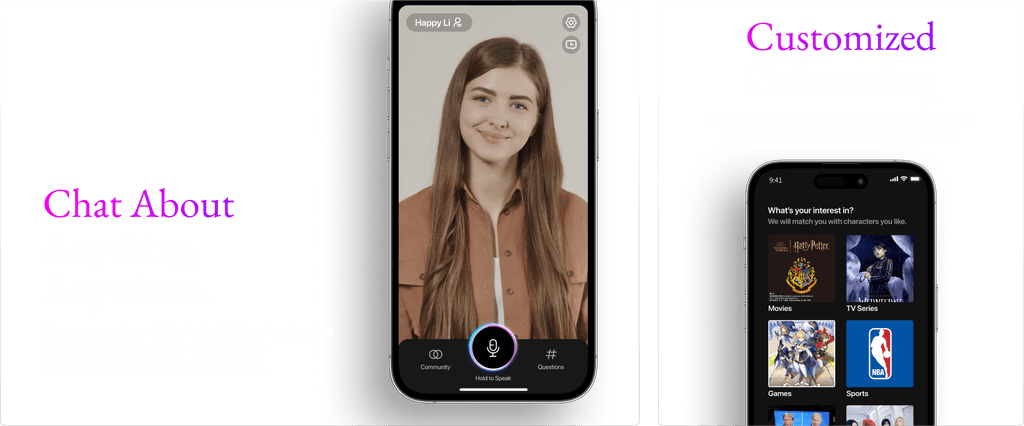
Customized Onboarding
Users will experience a 3-stage onboarding process, customizing desired language and trending preferences.
Chat with AI friends
Users can communicate freely, anytime, anywhere. A companion always prepared to provide a listening ear at a keypress distance.
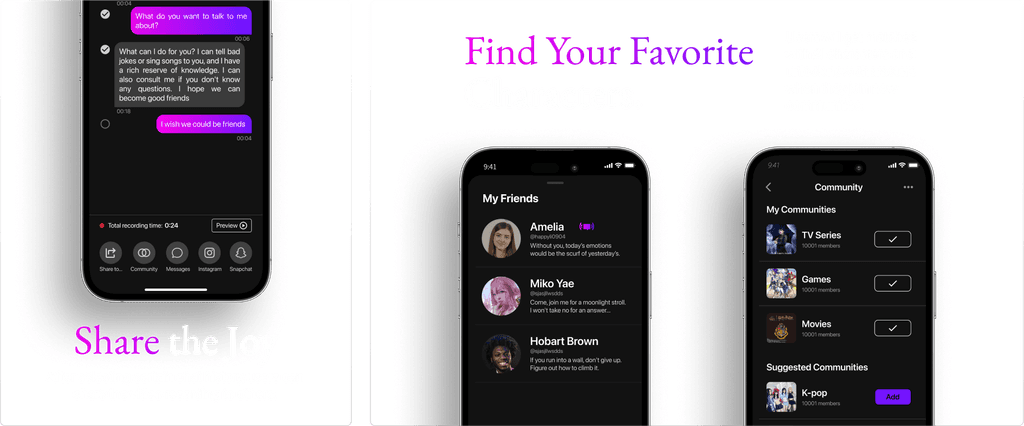
Share the joy
Users can join communities with similar interests and share fun clips of their conversations with friends and family outside the app.
Users can select memorable AI conversations, export them as video clips, and share them with others.
Users can join communities based on their preferences and connect with others who share similar interests.
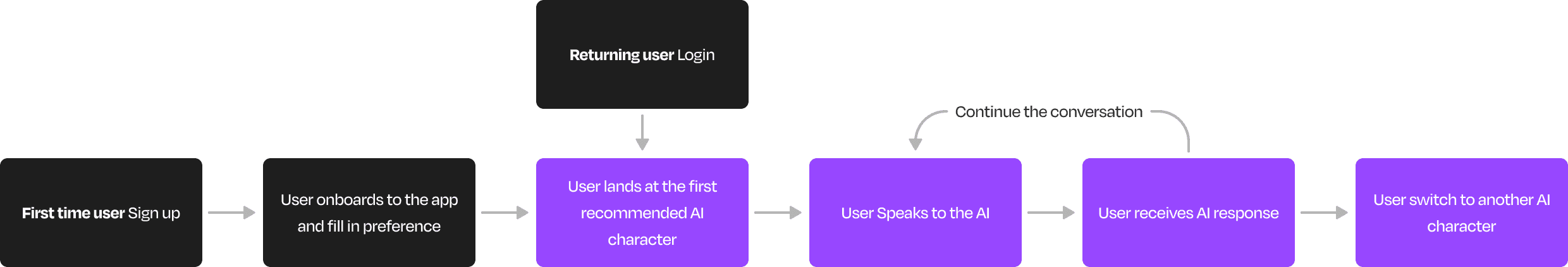
Discovery & User Research
Initial scope from the CEO and PM:
To acknowledge, the space of AI chatbot companionship is saturated... I conducted a competitive analysis of related AI chat applications popular among the GenZ community.
💡 I observed that competitors offer limited customization for building personal connections, which presents an opportunity for us to gain a competitive edge.
I also realized our initial scope was TOO BROAD—it’s nearly impossible to build and customize a product for everyone, especially in its early stages.
"If you design for everyone, you design for no one"
Thus, I took the initiative to gather insights from user interviews.
I recruited 12 participants that fit within these criteria from multiple platforms:
GenZ
Tech-savvy, always online
Keen on cutting-edge technology, and might be interested in interacting with an AI chatbot.
Users are complaining. Here are some of their pain points:
01
😡👎
Users dislike mechanic responses and want more organic, human-like conversations with the AI.
02
😵💫❓
Users found the interface and navigation of current AI chat systems to be confusing and non-intuitive.
03
🥱💤
Users lack of motivation to talk to a random “person” irrelevant to their interests.
Gen Z, but maybe a more specific persona?
After user interviewing, I realized how Gen Z users can be different despite being placed in the same age group. Thus, the team shifted the user persona to a segment of Gen Z, the Entertainment Fanatics.
Entertainment Fanatics
(n). Someone who has an extreme level of enthusiasm for an entertainer or other entertainment-related subject.
There are people who are interested in talking to:
1)Characters in the fantasy world 🧚
2)People who share the niche knowledge🧑🎓
Design goals
Based on the research result, I established 3 design goals that aid the design process.
01
Foster Comfortable Conversations
02
Enhance Usability and Intuitive Navigation
03
Provide Personalized Experiences
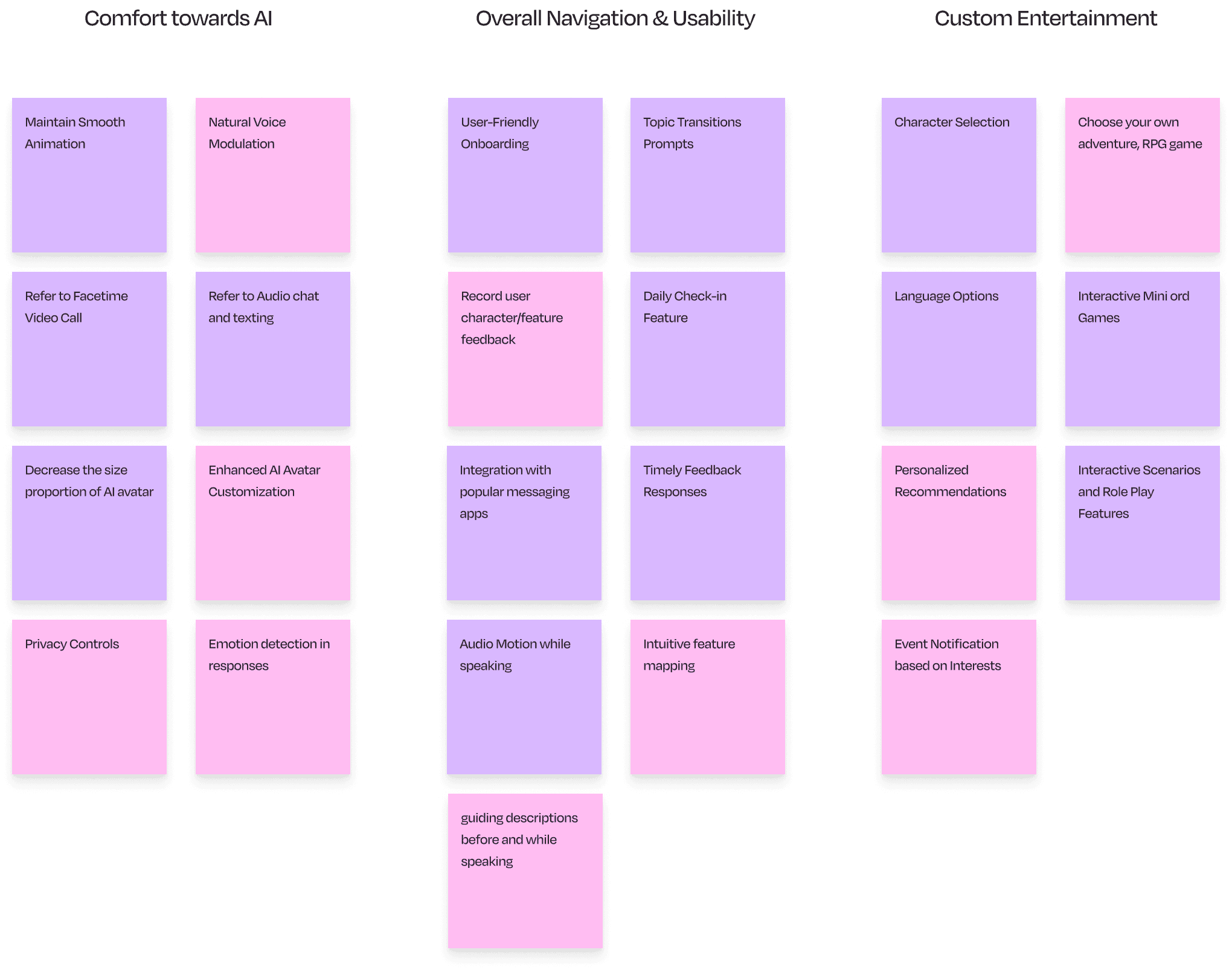
Realigning with stakeholders and exchange ideas 👭👬
I facilitated a 7 people brainstorming workshop with my mentor designer, involving the PM and developers.
EXPLORATION #1
Mimicking Human-like Conversations
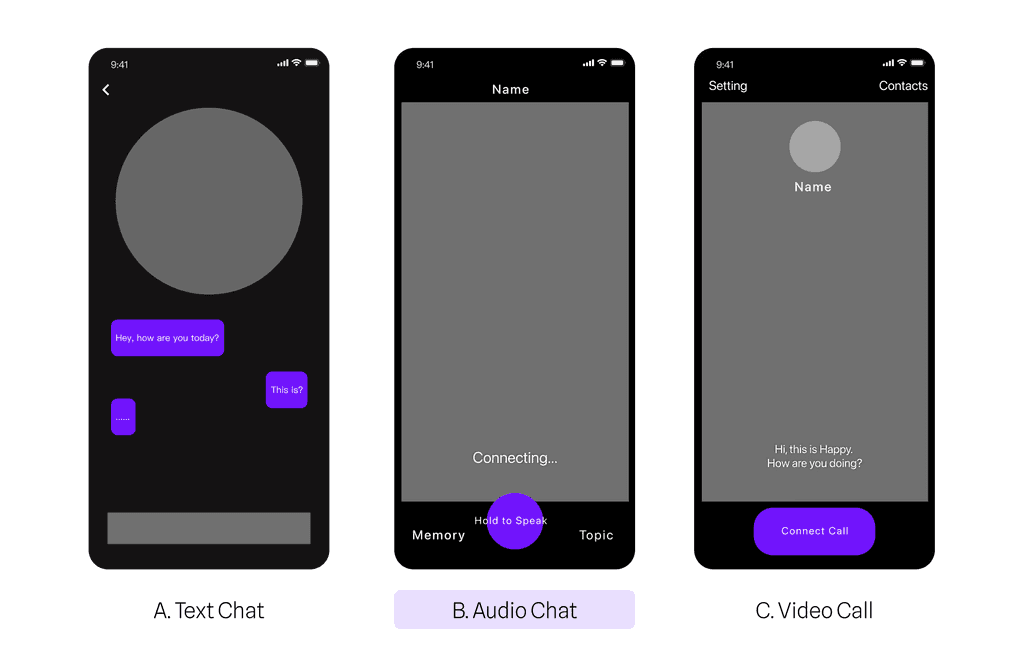
To enhance user comfort with AI chat, I experimented with seamlessly integrating digital human technology into familiar contexts, such as text, audio, and video chat.
EXPLORATION #2
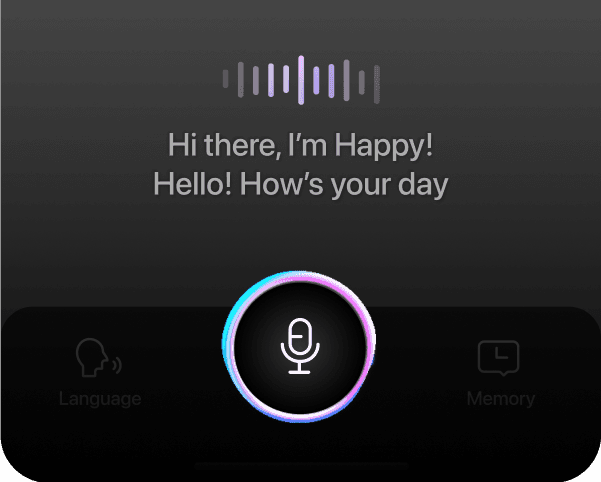
The Magical (Audio) Button
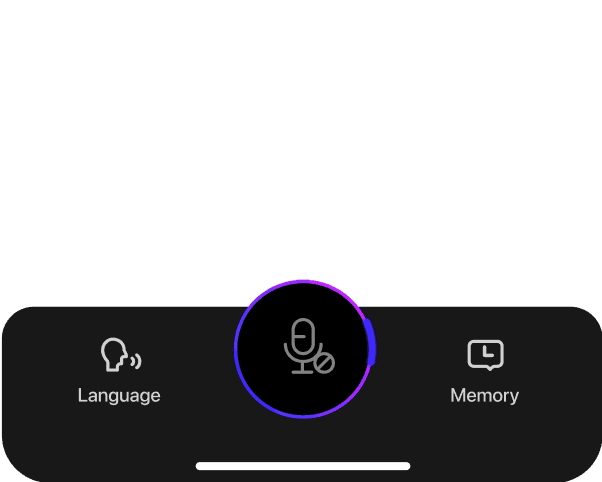
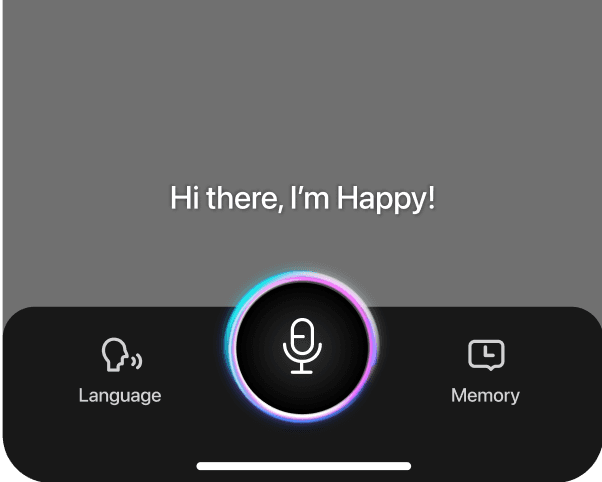
After settling on an audio chat format, I discussed with my mentor how users can interact with a simple audio button and receive feedback. I experimented with some simple motion designs using After Effects.

Connecting/ Waiting for Response
Loading Spin

Connected Ready to Speak
Button background not rotated

User Speaking
Button background rotation, sound wave appears
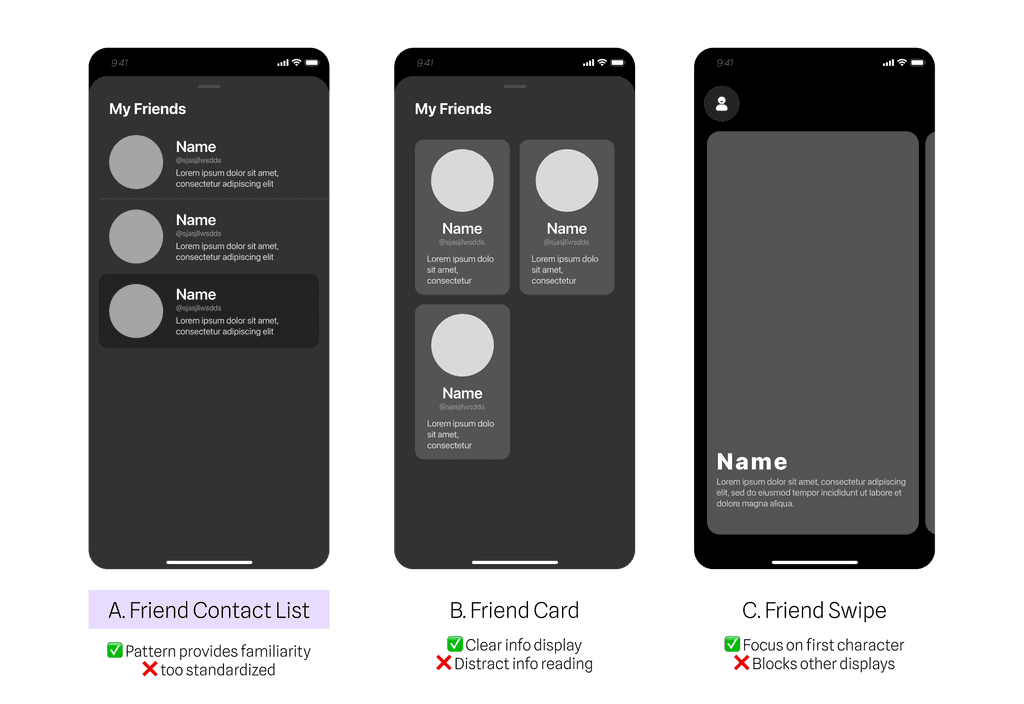
EXPLORATION #3
Flexibility in Character Options for the Users
Character selection is key to providing a customized experience for users. I tried out different layouts to display these characters and landed on the first solution.
Contextual Observation with Potential Users 🔭
To validate our design, the team conducted 30+ contextual observations and user testings at Bilibili World and ChinaJoy, two of China's most renowned digital entertainment expos.
PHASE 2
Adding New Features to Encourage Social Interaction and Engagement 🧑🤝🧑
In Phase 2, our goal is to address urgent technical issues, enhance the social features, and improve the feedback loop as we continue to rapidly grow as a Gen AI product, according to the user testing results.
Technical🔩
46% of the users fail to unsend voice message during their chat
Social🧑🤝🧑
83% of the users expressed interest in connecting with other users with similar interest
Feedback📃
93% proposed character and community ideas and hope to be added to the app
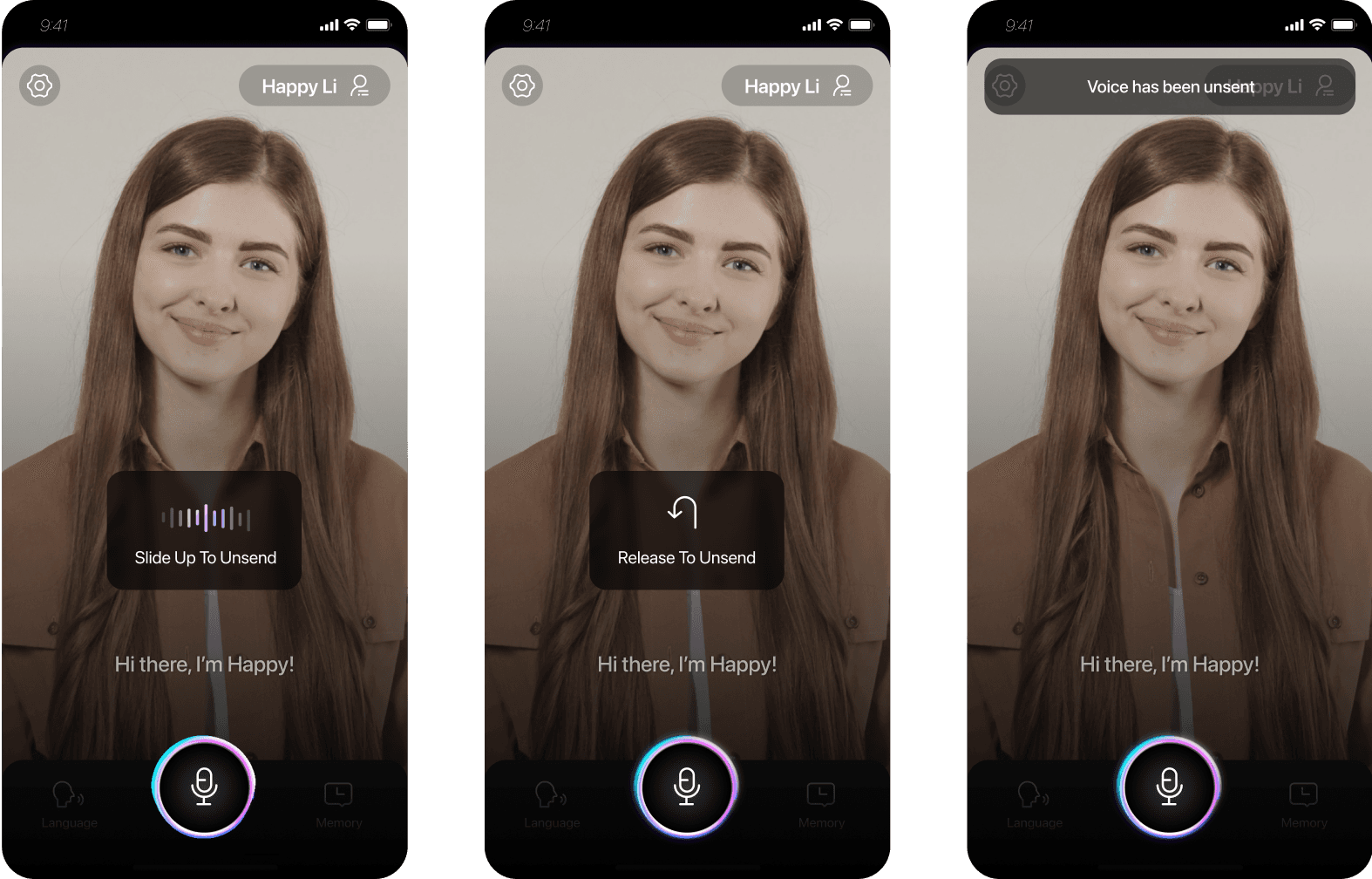
01 Technical
Adding signifiers to guide the unsend voice message
Users are now guided to slide up and release when holding the audio button and are provided with timely feedback once the unsend action is completed.
User Pain Point
Users are unsure about the action to unsend the voice messages 🫤
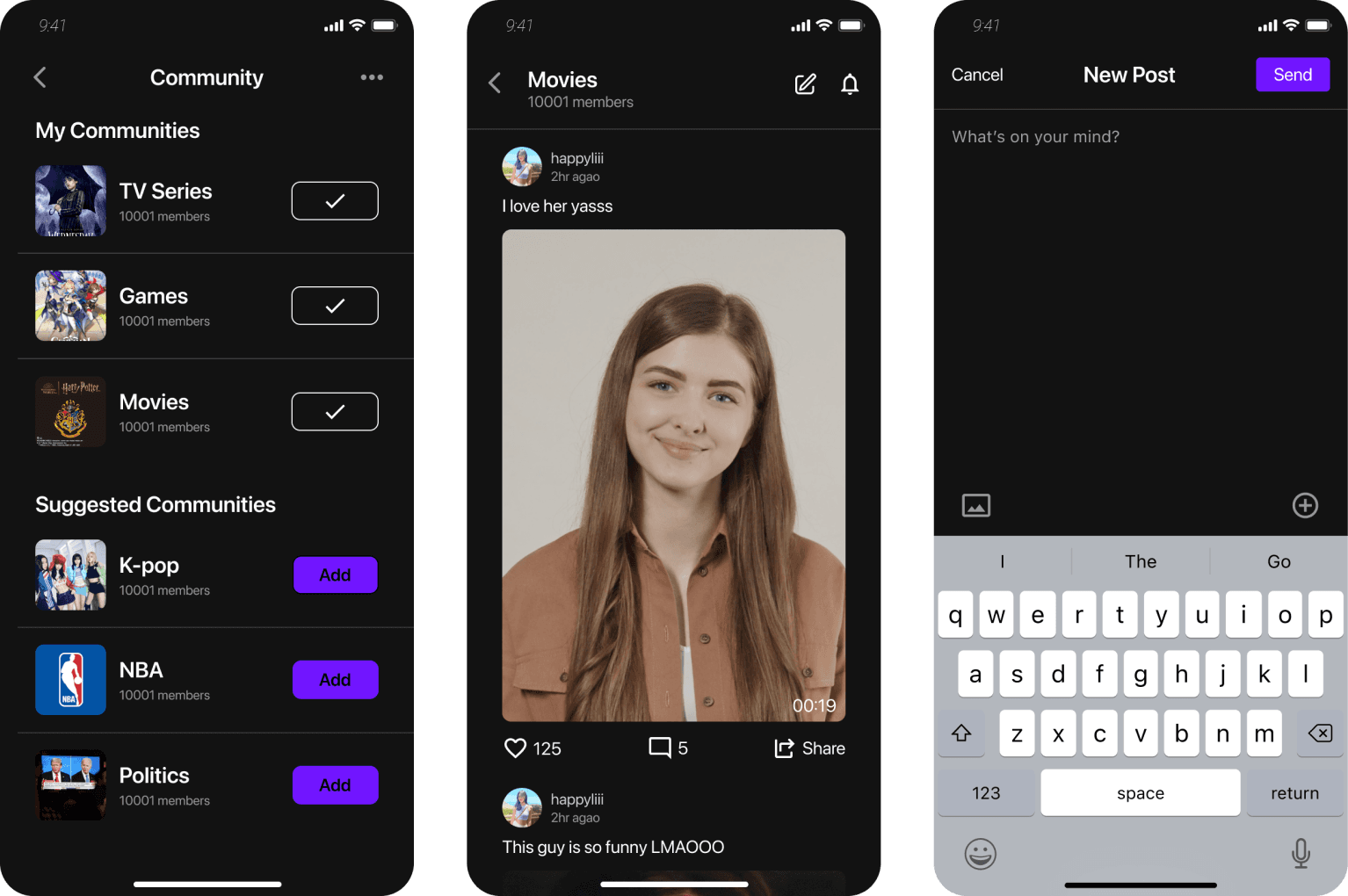
02 Social
Discovering Fun Communities
Users can join circles aligned with their interests and engage in discussions with like-minded individuals.
User Pain Point
Users get bored easily merely talking to the AIs 🥱
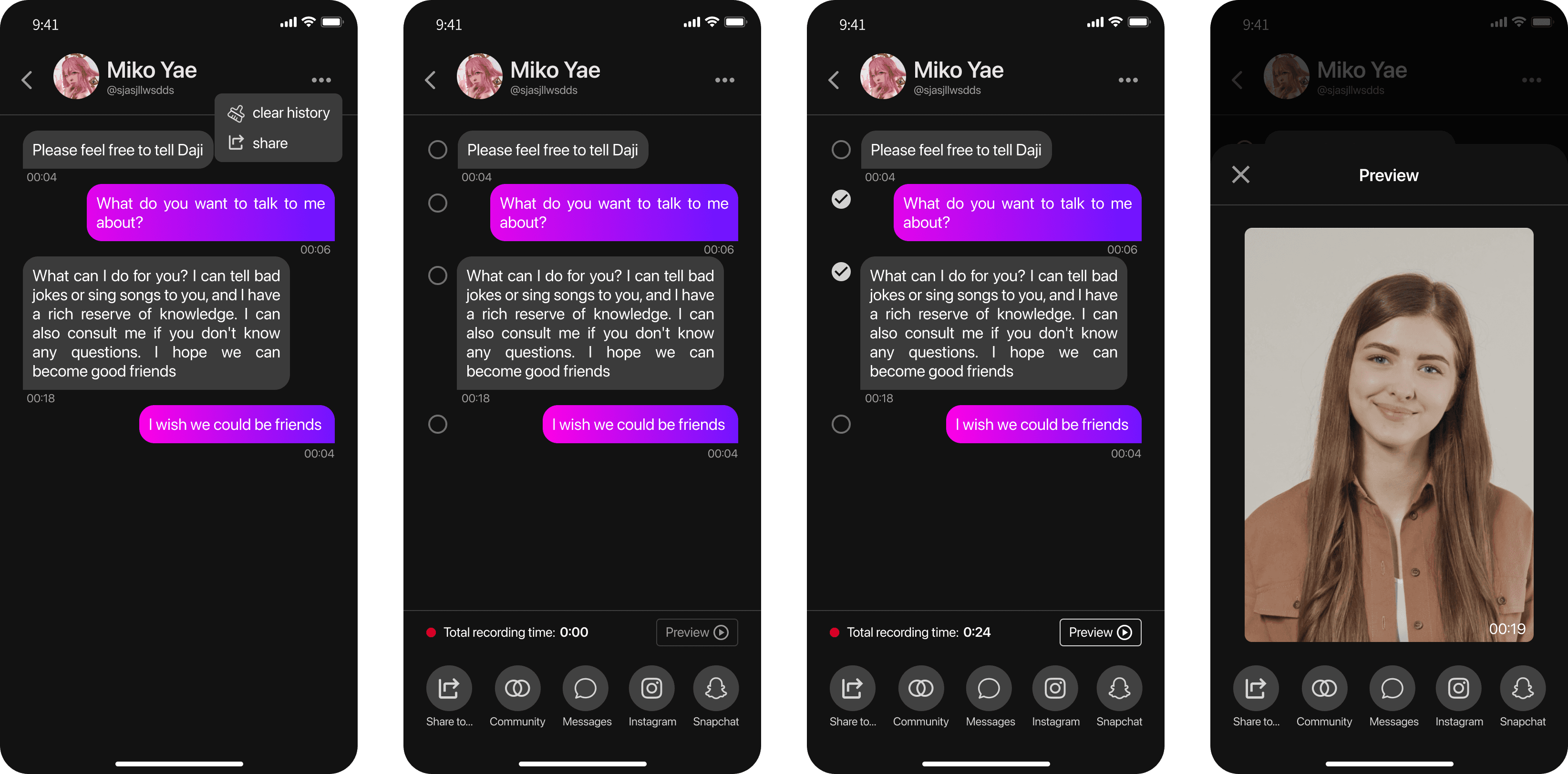
Sharing Your Joy to Others
Enabling users to select and share chat history in video format, either within the in-app community or through other applications, enhancing user engagement.
03 Feedback
Improving Feedback Suggestion
Users can provide feedback through the settings, whether they want to request a new character or feature, or report any issues. Future improvements will be made based on this feedback.